スポンサーリンク
俵谷 龍佑(@tawarayaryusuke)です。
僕はADD(注意欠陥障害)という障害を持っているゆえ、時間管理がとても苦手でした。しかし、この「Timer Tab」を使うようになってから、ADD特有の時間にルーズな特性は劇的に改善されました。
実は以前に「Timer Tab」について記事は書いています。
▼Timer Tabについて・操作方法について知りたい方はコチラ▼

多機能で使いやすいWebタイマー「Timer Tab」は勉強・仕事におすすめ。
俵谷 龍佑(@tawarayaryusuke)です。 ライターの仕事をしていると、パソコンの前に向かうことが多く、ブラウザで使用できるWebタイマーを探しましたが、なかなか良いのがなくて困っていました。 いくつかWebタイマーはあったのです...
便利すぎるので、改めて書をしたためます。
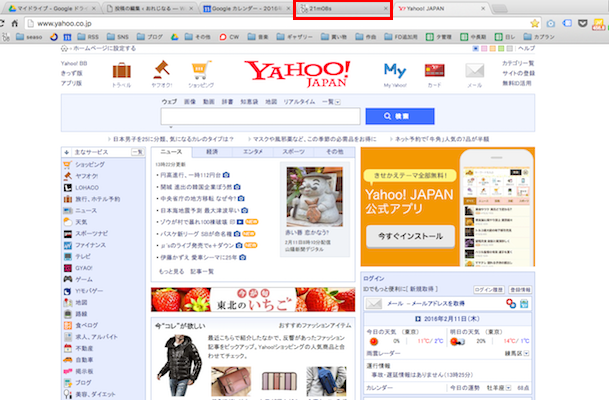
タブにタイマーが表示される
何が良いかってやっぱりココ。
スポンサーリンク
この画像の通り、いちいちタイマーの画面に確認しに行かなくても経過時間が分かるのです。これは便利!!
オフラインでもリロード(更新)しない限り、使える
ネットの接続が途切れてしまっても、タブの数字は動き続けます。ちなみに、タイマー画面に行って「停止」や「再開」等のボタンの操作もできます。
しかし、当たり前のことですが、ページの更新をしてしまうと見れなくなるので注意です。
最後に設定したタイマーの情報が記憶される
極めつけがココ!
例えば、前の日に「60分」でタイマーを設定していたとします。次の日、パソコンを起動して、「Timer tab」を開くとこの設定が記憶されているという仕組み。これはストップウォッチ機能も同様です。
設定方法、操作方法については、以前の記事に書いてあるので、そちらを参考にどうぞ!
▼Timer Tabについて・操作方法について知りたい方はコチラ▼

多機能で使いやすいWebタイマー「Timer Tab」は勉強・仕事におすすめ。
俵谷 龍佑(@tawarayaryusuke)です。 ライターの仕事をしていると、パソコンの前に向かうことが多く、ブラウザで使用できるWebタイマーを探しましたが、なかなか良いのがなくて困っていました。 いくつかWebタイマーはあったのです...
[no_toc]
スポンサーリンク
The following two tabs change content below.

俵谷 龍佑
京都が好きすぎて移住|25歳で独立|未経験でライターに|顧客課題を共に考える|採用・地方創生とBtoB向けSEOが専門領域|気合いではなく仕組みで解決|トラベルライター|ADHDグレーゾーン|自分らしく働ける人を増やす|大衆食堂と町中華|新しい働き方LAB 京都コミュマネ|ハフコミュ 2期|信楽たぬき|
最新記事 by 俵谷 龍佑 (全て見る)
- フリーランスは「地雷案件」や「炎上案件」と、どう向き合うべきか? - 2024年5月3日
- 紹介だけで仕事が回る人がハマる落とし穴とは? - 2024年4月27日
- ミスをした人は能力不足?それともルールの欠陥にハマった犠牲者なのか? - 2024年4月18日
- ビジネス書では教えてくれない、フリーランスがあまり直視したくない現実を言語化してみた - 2024年1月17日