スポンサーリンク
Web集客の専門家、俵谷 龍佑(@tawarayaryusuke)です。
最近まで、古いバージョンのSimplicityを使っていたので、全くもってSimplicityの文字装飾機能やバッジ機能について気付きませんでした…。
「あのマーカー装飾はどうやっているんだろう?」
「注意マークはどうやって付けているのか?」
という疑問が全て解決しました。
まだブログ開設したての方もあっという間にできるので、Simplicity最新版をインストールした方は是非参考にしてみてください。
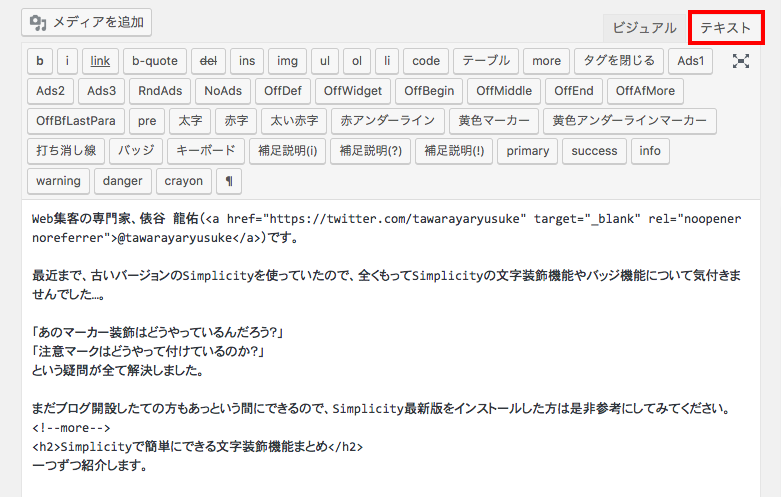
Simplicityで文字装飾をするには?
文字装飾をするには・・・

[テキスト]タブを選択。
ここのメニューを選択するだけで、全て完結します。
太文字、赤文字はできることは知っていましたが、verが変わっていつの間にか機能がこんなに増えていました。
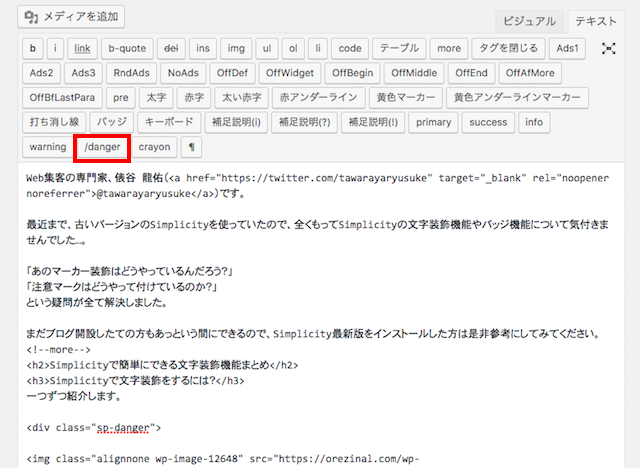
「タグを閉じる」ことを忘れずに
よくやってしまうのですが、「タグを閉じる」のを忘れないようにしましょう。
せっかく書いたのに簡素なテキストのままになってしまいます。
「タグを閉じる」には、選択した文字装飾を再度クリックするだけでOK!

説明/(ハイフン)がついていたらOK!
Simplicityでできる文字装飾機能まとめ
では、1つずついきますよー!
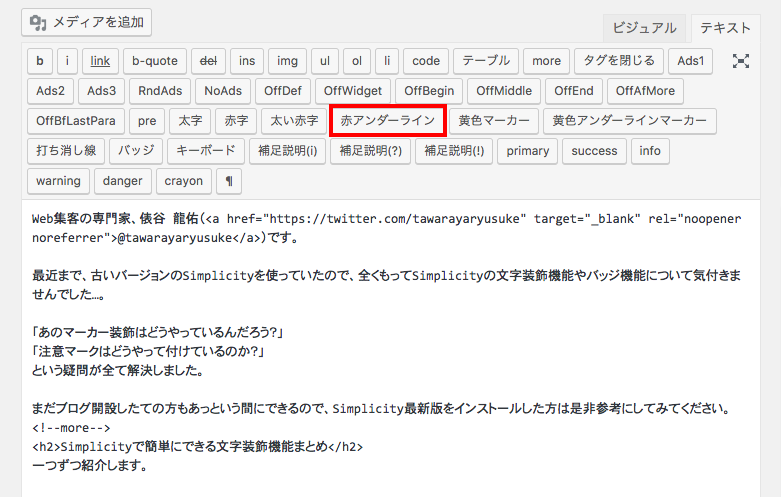
赤アンダーライン

文字装飾はこちら
サンプル
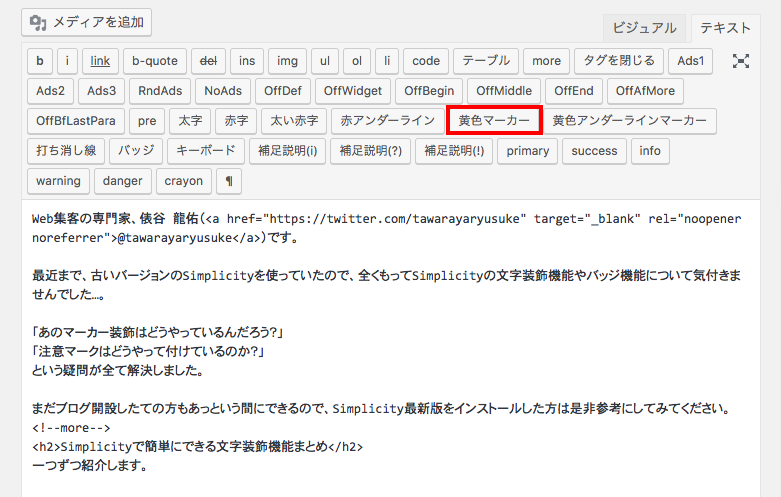
黄色マーカー

文字装飾はこちら
サンプル
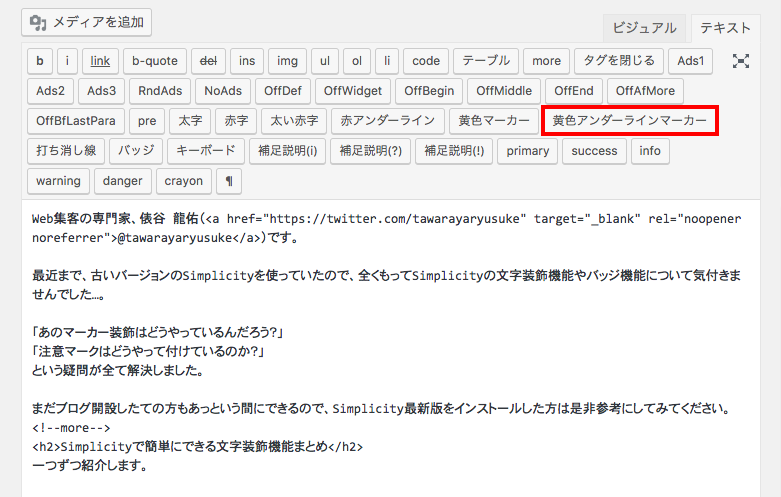
黄色アンダーラインマーカー

文字装飾はこちら
サンプル
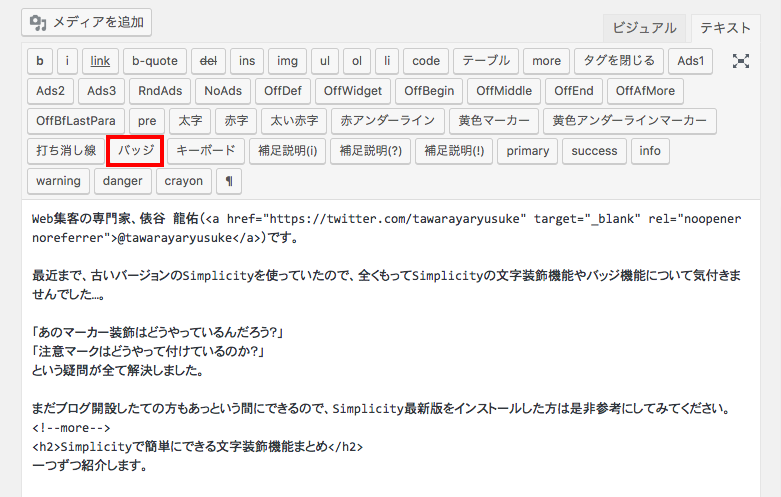
バッジ

文字装飾はこちら
サンプル
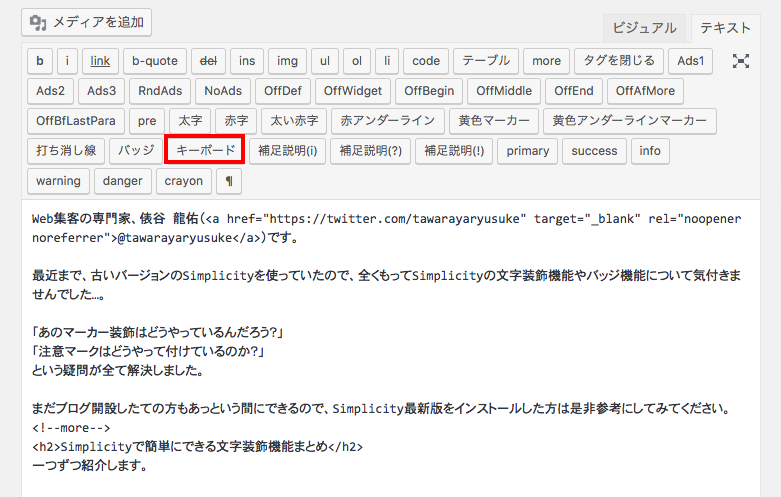
キーボード

文字装飾はこちら
サンプル
スポンサーリンク
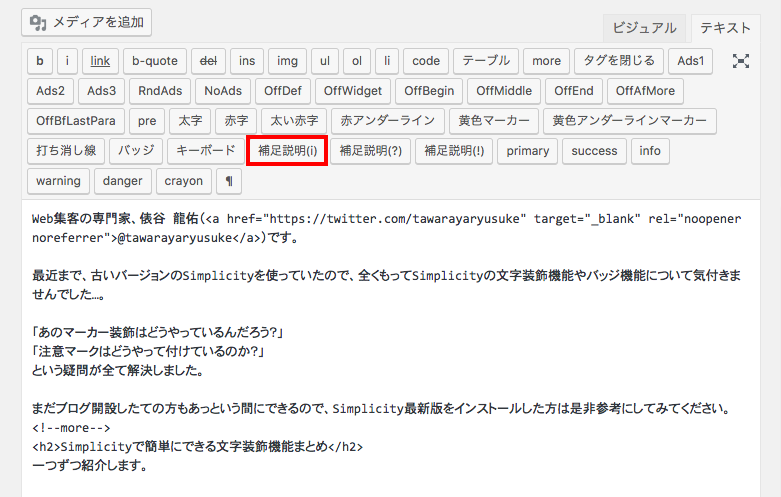
補足説明(i)

文字装飾はこちら
サンプル
補足説明(?)

文字装飾はこちら
サンプル
補足説明(!)

文字装飾はこちら
サンプル
primary

文字装飾はこちら
サンプル
success

文字装飾はこちら
サンプル
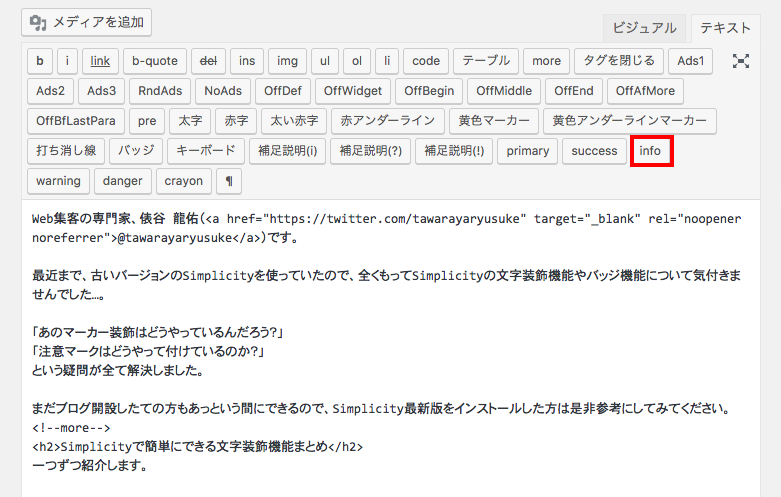
info

文字装飾はこちら
サンプル
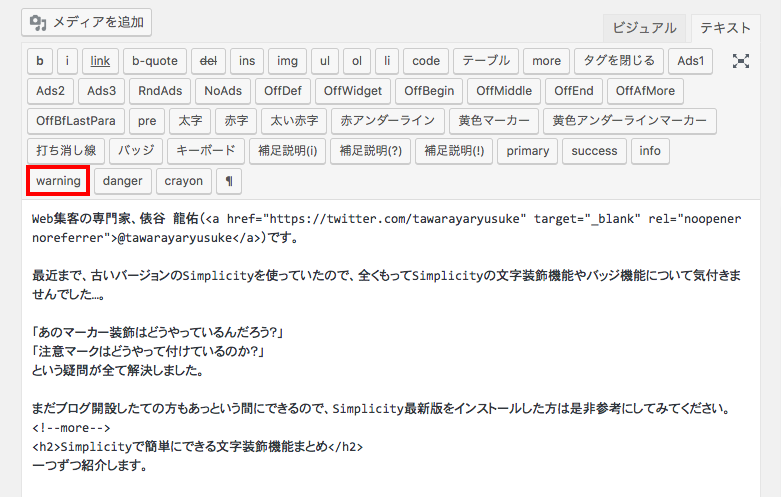
warning

文字装飾はこちら
サンプル
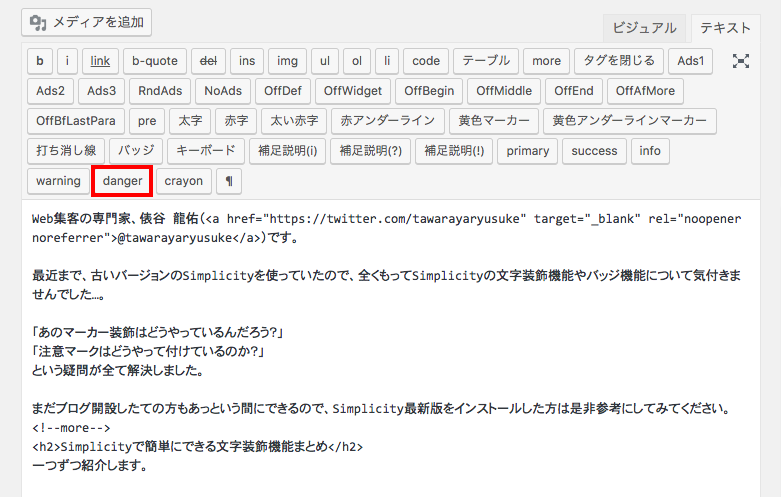
danger

文字装飾はこちら
サンプル
まとめ
いかがでしたか?
ちなみに、この文字装飾のデザインも子テーマで簡単にカスタマイズ可能です。
バッジのカスタマイズに関しては、この記事が参考になりました。

【保存版】Simplicityをおしゃれに!初心者でもできたカスタマイズ総まとめ。
WordPressテーマ、Simplicity2でカスタマイズしたところをほぼ全部まとめました。ブログのテーマ、Simplicityが良さそうだけどみんな使ってるしなぁ。Simplicityのデザインを変えてみたいけど、どこをどういじったら…
僕も実際にこれでバッジをカスタマイズしています。
こちらも合わせて読まれています
関連テーマを「Simplicity」から「マテリアル」に変えて分かった、良い部分と問題点
関連Macで画面の色のカラーコード調べるなら「Digital Color Meter」が便利
関連ライバルサイトの検索順位が丸わかりなチート的サイト「SEOチェキ」はご存知?
スポンサーリンク
The following two tabs change content below.

俵谷 龍佑
京都が好きすぎて移住|25歳で独立|未経験でライターに|顧客課題を共に考える|採用・地方創生とBtoB向けSEOが専門領域|気合いではなく仕組みで解決|トラベルライター|ADHDグレーゾーン|自分らしく働ける人を増やす|大衆食堂と町中華|新しい働き方LAB 京都コミュマネ|ハフコミュ 2期|信楽たぬき|
最新記事 by 俵谷 龍佑 (全て見る)
- フリーランスは「地雷案件」や「炎上案件」と、どう向き合うべきか? - 2024年5月3日
- 紹介だけで仕事が回る人がハマる落とし穴とは? - 2024年4月27日
- ミスをした人は能力不足?それともルールの欠陥にハマった犠牲者なのか? - 2024年4月18日
- ビジネス書では教えてくれない、フリーランスがあまり直視したくない現実を言語化してみた - 2024年1月17日



