スポンサーリンク
俵谷 龍佑(@tawarayaryusuke)です。
このブログでは、「Simplicity」というテーマを使っているのですが、そろそろ広告効果等を検討しようと思いまして。
既存のSimplicityのウィジェットだと広告配置が限られてくるということで、色々と広告配置のプラグインを探したところ、「Quick Adsense」がフレキシブルに設定できると分かり、導入しました。
以下にて「Quick Adsense」の使い方について紹介したいと思います。
「Quick Adsense」の使い方
※導入手順は省きます
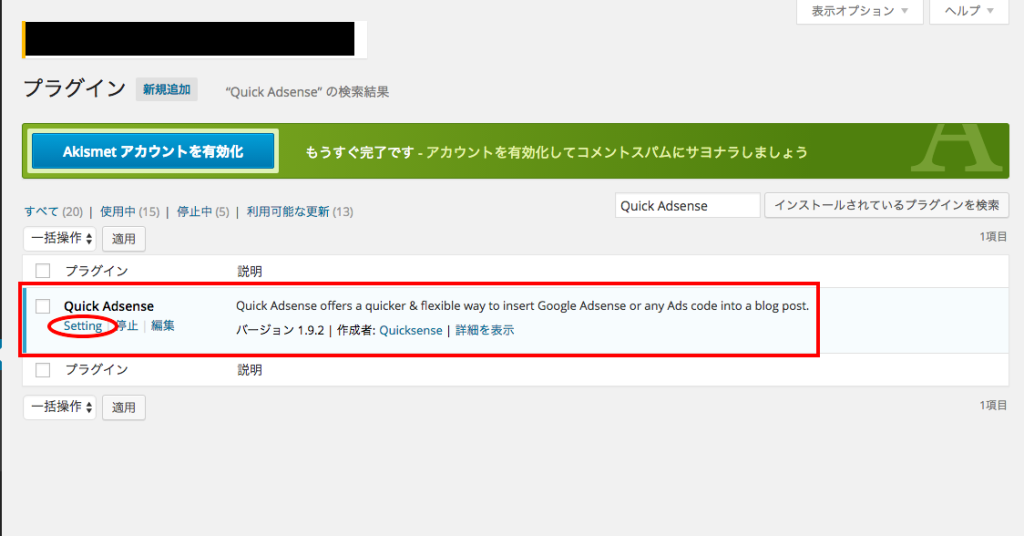
「Quick Adsense」のプラグインを導入したら、有効化にして[Setting]を選択します。
「Quick Adsense」で広告位置を調整する方法
スポンサーリンク
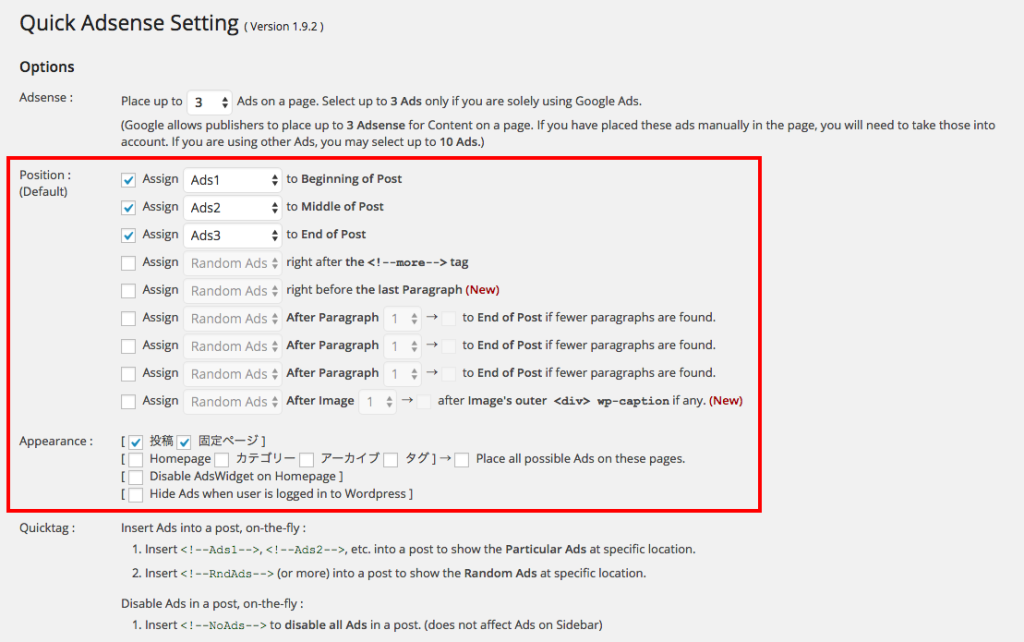
基本的には、[Position]と[Appearance]を修正すればOKです。
[Position]では、広告を表示させる場所を、[Appearance]では表示させるページを設定できます。
[Position]で調整できる場所
- Beginning of Post…記事の一番最初(アイキャッチ画像を設定している場合は、画像の次)
- Middle of Post…記事文中にランダム挿入
- End of Post…記事下
- the<!–more–>tag‥.moreタグ直後
これ以外の位置はまだ不明。(※ここは分かり次第、追記します)
現状、使っているのはこの4つ。しかし、全然これだけでも使えます。
そして、実際にこの「Quick Adsense」を使い始めてからクリック率が上昇しました。これは本当おすすめ!
まとめ
WordPressのテーマには基本、広告タグをペーストできるウィジェットが実装されていることと思います。
このブログのテーマ「Simplicity」では、やや広告の検証・出し分けには不便でしたので、今回この「Quick Adsense」を導入しました。
しかし、この「Quick Adsense」は僕が使用しているバージョンのSimplicityだと、文字化けしたりと誤作動を起こすようで…。
「Quick Adsense」のカスタマイズ方法もろもろついてはコチラの記事で紹介してます。

Quick Adsenseで文字化けしてしまった日本語を直す方法
Web集客の専門家、俵谷 龍佑(@tawarayaryusuke)です。 Quick Adsenseは非常に便利なのですが、僕がブログで使っているテーマ「Simplicity」と相性が悪いのか、広告コードに入力した文字がバグってしまいました...
こちらもあわせてどうぞ!
[no_toc]
スポンサーリンク
The following two tabs change content below.

俵谷 龍佑
京都が好きすぎて移住|25歳で独立|未経験でライターに|顧客課題を共に考える|採用・地方創生とBtoB向けSEOが専門領域|気合いではなく仕組みで解決|トラベルライター|ADHDグレーゾーン|自分らしく働ける人を増やす|大衆食堂と町中華|新しい働き方LAB 京都コミュマネ|ハフコミュ 2期|信楽たぬき|
最新記事 by 俵谷 龍佑 (全て見る)
- フリーランスは「地雷案件」や「炎上案件」と、どう向き合うべきか? - 2024年5月3日
- 紹介だけで仕事が回る人がハマる落とし穴とは? - 2024年4月27日
- ミスをした人は能力不足?それともルールの欠陥にハマった犠牲者なのか? - 2024年4月18日
- ビジネス書では教えてくれない、フリーランスがあまり直視したくない現実を言語化してみた - 2024年1月17日