Web集客の専門家、俵谷 龍佑(@tawarayaryusuke)です。
最近、自炊飯ばっかりアップしているインスタグラムのタイムラインをブログに表示させようと思い、インスタグラムのAPIから操作しようと思ったら、、、
トンデモなく骨が折れそうなのと、審査があって誰でも導入できないことが分かったので、プラグインを使って導入してみました。
困っている方はどぞ。
インスタグラムAPIには審査がある
インスタグラムは、FacebookやTwitterと違って、APIに登録できても利用には審査があります。
ここ注意です。
なので、すぐに導入したければ、WordPressの「instagram-feed」というプラグインを使いましょう。
これ、実は全部英語なので、ちょっと面倒です。
なので、インストールから基本的な操作方法までみっちり解説します。
「Instagram Feed」の設定方法
アカウントを紐付ける方法

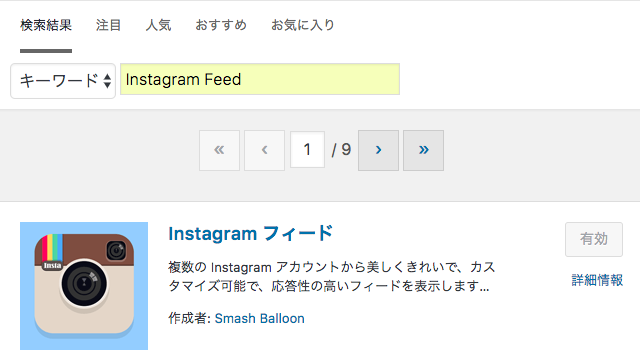
「Instagram Feed」で検索してインストール。有効化します。

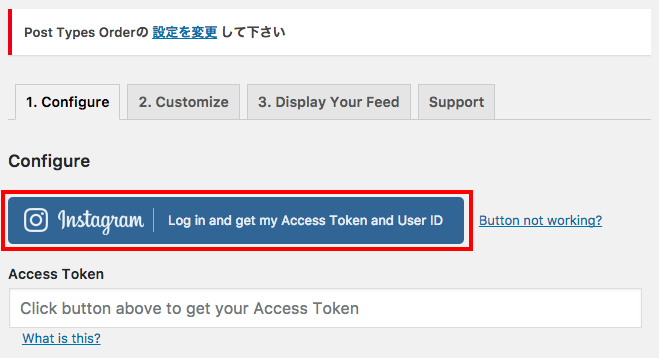
次に、[Configure]の部分にある青色のボタンをクリックします。

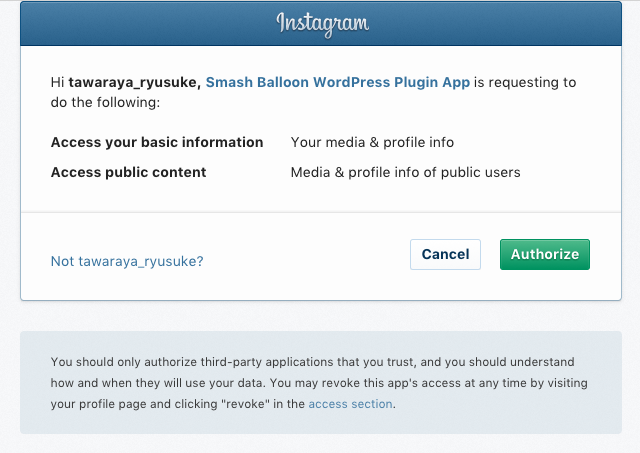
[Authorize]ボタンをクリックします。

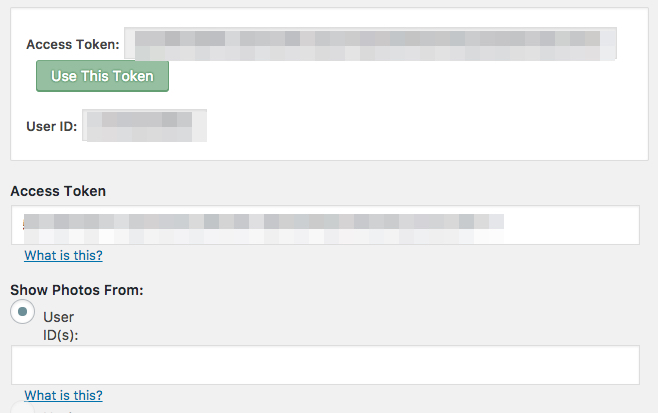
[Access Token]と[User ID]の部分に記載されている番号を、[Access Token]と[Show Photo From]という部分にそれぞれコピペし、[変更を保存]を押します。
表示デザインの変更
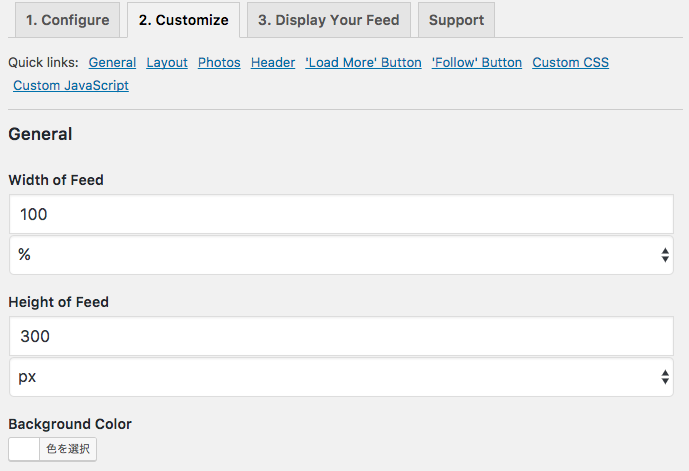
「Customize」という部分で、表示デザインの変更ができます。
基本的に、修正は以下の部分を操作すれば問題ありません。
General

- Width of Feed・・・横幅
- Height of Feed・・・縦幅
- Background Color・・・背景色
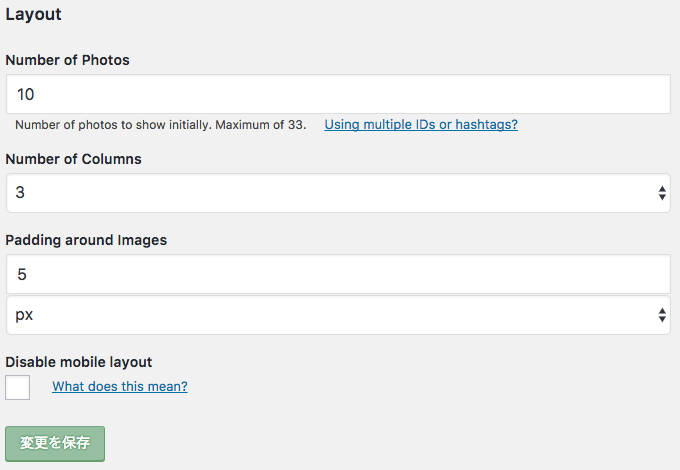
Layout

- Number of Photos・・・写真を表示する枚数
- Number of Columns・・・列の数
- Padding around Images・・・画像枠のサイズ
- Disable mobile layout・・・スマホで表示させるか/非表示にするか
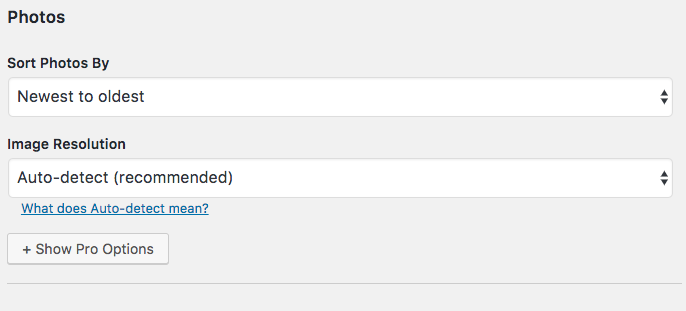
Photos

- Sort Photos By・・・並び順(新しい順orランダム)
- Image Resolution・・・表示形式(そのままでもOK)
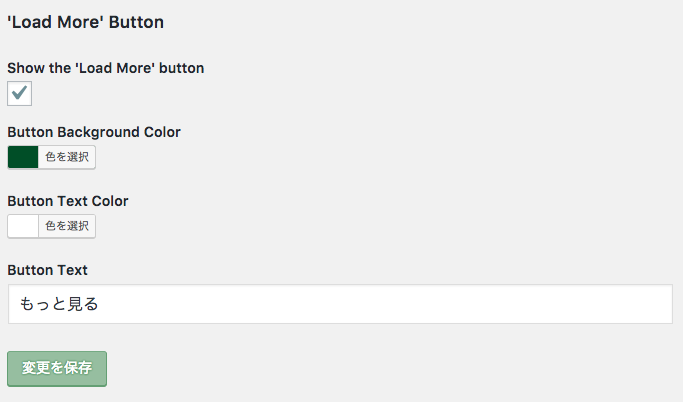
’Load More’ Button(もっと読むボタンの設定)

- Show the ‘Load More’ button・・・もっと読むボタンの表示/非表示の切り替え
- Button Background Color・・・ボタン背景色
- Button Text Color・・・ボタン文字色
- Button Text・・・ボタンに標示させる任意の文字列(例:もっと読む、続きはこちら)
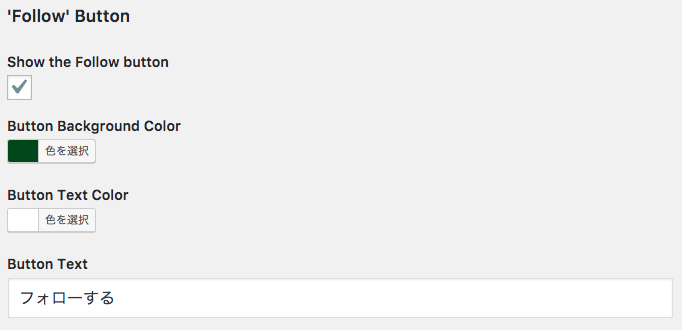
‘Follow’ Button(フォローボタンの設定)

- Show the Follow button・・・もっと読むボタンの表示/非表示の切り替え
- Button Background Color・・・ボタン背景色
- Button Text Color・・・ボタン文字色
- Button Text・・・ボタンに標示させる任意の文字列(例:もっと読む、続きはこちら)
設定が完了したら、[変更を保存]をクリックします。
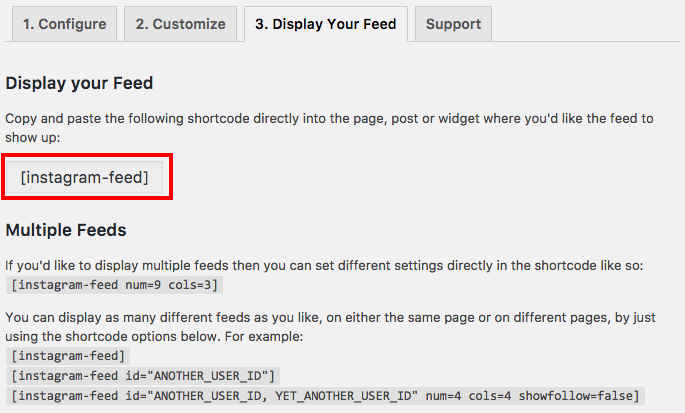
コードを取得する方法

ホームページに貼り付けるコードは、Display your Feedというタブの中の「instagram-feed」です。
これをウィジェットや指定の投稿ページに貼り付けてください。
すると、このように表示されます!見事に自炊料理ばっかw
まとめ
WordPressだと、誰かしらがプラグインを作ってくれているので、APIからではダメでも大体何とかなります。ぜひ、インスタをブログに埋め込みたい方は参考にどうぞー。
俵谷 龍佑
最新記事 by 俵谷 龍佑 (全て見る)
- フリーランスは「地雷案件」や「炎上案件」と、どう向き合うべきか? - 2024年5月3日
- 紹介だけで仕事が回る人がハマる落とし穴とは? - 2024年4月27日
- ミスをした人は能力不足?それともルールの欠陥にハマった犠牲者なのか? - 2024年4月18日
- ビジネス書では教えてくれない、フリーランスがあまり直視したくない現実を言語化してみた - 2024年1月17日