スポンサーリンク
Web集客の専門家、俵谷 龍佑(@tawarayaryusuke)です。
Quick Adsenseは非常に便利なのですが、僕がブログで使っているテーマ「Simplicity」と相性が悪いのか、広告コードに入力した文字がバグってしまいました。
「Quick Adsense」についてはこちらをどうぞ

Quick Adsenseを使うと、好きな位置に広告を配置できるよ
俵谷 龍佑(@tawarayaryusuke)です。 このブログでは、「Simplicity」というテーマを使っているのですが、そろそろ広告効果等を検討しようと思いまして。 既存のSimplicityのウィジェットだと広告配置が限られてくる...
「スポンサーリンク」の文字のコードを入力した瞬間にバグ発生…。
色々とネットで対処法を調べていたら何とか解決できたので、僕が実際にやってみた方法を以下で紹介したいと思います。
Quick Adsenseで文字化けした時の対処法
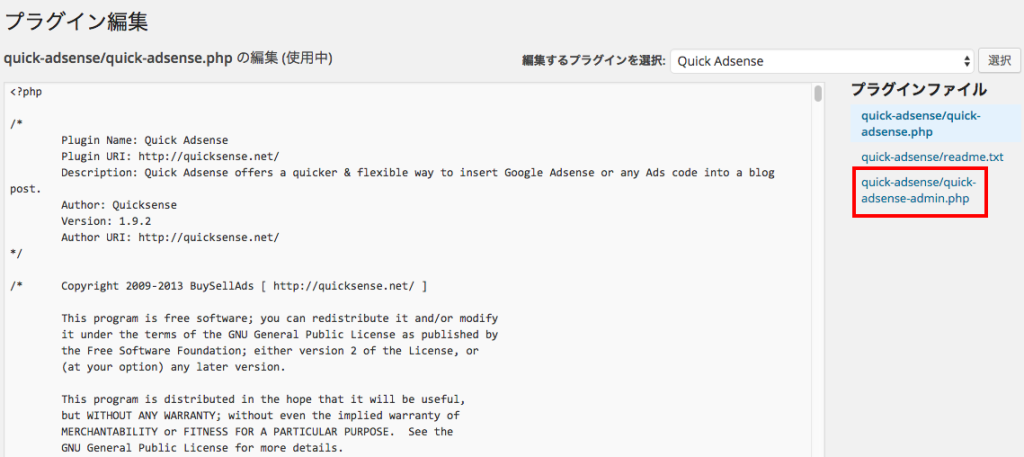
まず、[プラグイン]からQuick Adsenseの項目の[編集]をクリックします。
スポンサーリンク
quick-adsense/quick-adsense-admin.phpに移動します。
※phpファイルを編集するので、バックアップは取っておいたほうがよいです。
修正箇所①
変更前$cod =(get_option(‘AdsCode’.$i));
をCtrl+F(検索)で探し、以下のコードに書き換えましょう。
変更後$cod = htmlentities(get_option(‘AdsCode’.$i), ENT_QUOTES, ‘UTF-8’);
修正箇所②
変更前$cod = htmlentities(get_option(‘WidCode’.$i));
をCtrl+F(検索)で探し、以下のコードに書き換えましょう。
変更後$cod = htmlentities(get_option(‘WidCode’.$i), ENT_QUOTES, ‘UTF-8’);
これで保存すれば修正完了です。
これでQuick Adsenseに「スポンサーリンク」等、日本語を入力しても文字化けすることがなくなります。是非試してみて下さい!
こちらも合わせて読まれています
[no_toc]
スポンサーリンク
The following two tabs change content below.

俵谷 龍佑
京都が好きすぎて移住|25歳で独立|未経験でライターに|顧客課題を共に考える|採用・地方創生とBtoB向けSEOが専門領域|気合いではなく仕組みで解決|トラベルライター|ADHDグレーゾーン|自分らしく働ける人を増やす|大衆食堂と町中華|新しい働き方LAB 京都コミュマネ|ハフコミュ 2期|信楽たぬき|
最新記事 by 俵谷 龍佑 (全て見る)
- フリーランスは「地雷案件」や「炎上案件」と、どう向き合うべきか? - 2024年5月3日
- 紹介だけで仕事が回る人がハマる落とし穴とは? - 2024年4月27日
- ミスをした人は能力不足?それともルールの欠陥にハマった犠牲者なのか? - 2024年4月18日
- ビジネス書では教えてくれない、フリーランスがあまり直視したくない現実を言語化してみた - 2024年1月17日