Web集客の専門家、俵谷 龍佑(@tawarayaryusuke)です。
年の瀬になって、ようやく仕事が落ち着いてきました。
最近、ブログを更新していて、前まで起こらなかったFacebookでアイキャッチ画像が表示されない問題が頻発しておりまして、時間がなくて応急処置で何とかその場をやり過ごしておりましたが、、、
時間ができたので、原因を解明したらSimplicityの設定が原因でした。
アイキャッチを変更、新規記事をFacebookで公開する時に発生
これは色んな人が頭を悩ましている問題で、調べるとたくさん解決法が出てくるのですが、ほとんどが僕も以前に過去記事で書いた、ワードプレスでアイキャッチ画像が表示されない時に使えるツール「facebook OGP Debugger」が紹介されているだけでした。
これだと、毎回ここにURLを入力することになるので、とても面倒です。
そこで、色々これが起こる原因から考えてみました。
ワードプレスでアイキャッチ画像が表示されない原因
OGP設定が正しく行えていない
OGP設定が行われていないと起こります。
僕は、All in One SEO Packというプラグインの「ソーシャル設定」で設定を行っています。
設定方法は以下。

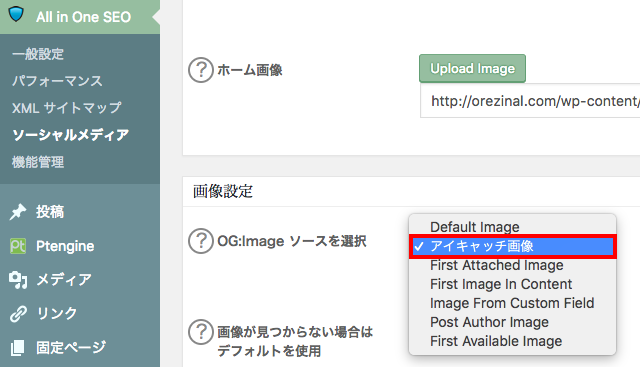
[ソーシャル設定]の[画像設定]→[アイキャッチ画像]を選択します。

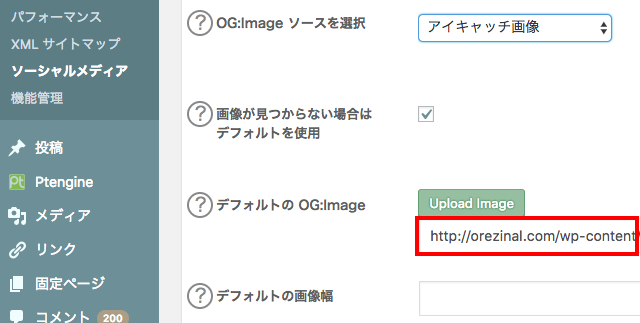
アイキャッチ画像を設定し忘れた時に、デフォルトで表示させる画像をここで設定。
[デフォルトのOG:Image]から、任意の画像をアップロードします。

下にスクロールし、「投稿」と「固定ページ」にチェックを付けます。
これで、基本的にFacebookのOGP設定はOK。
OGPのキャッシュが残っている
これは、キャッシュの問題なので、設定では解消できません。
この問題には、「facebook OGP Debugger」を使います。

使い方は簡単で、URLを入力して「もう一度スクレイピング」を押すだけ!
テーマやプラグインとの設定の重複
今回のFacebookでアイキャッチ画像が表示されない原因はこれでした。
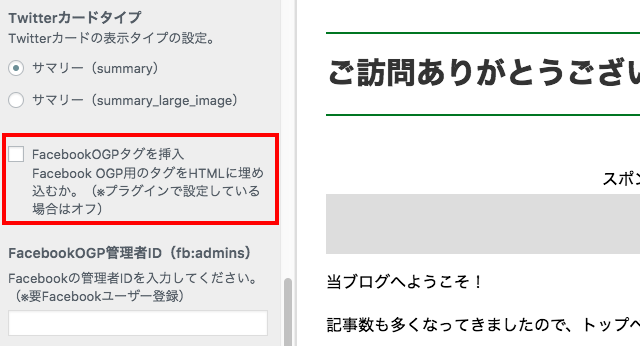
僕は、Simplicityというテーマを使っているのですが、どうやらここの設定がAll in One SEO Packの設定と重複していたようです。

もし、All in One SEO Packでソーシャル設定をしているのであれば、ここのチェックを外しましょう。
まとめ
あんまり言及している人がいなかったので、まとめました!
ちなみに、SimplicityでAll in One SEO Packは相性が悪いわけではないようですが、一部の機能で重複しています。
以下では、 公式に「SEO」の項目の機能を全てオフにしてくださいとのことが書かれています。参考にどうぞ。
こちらも合わせて読まれています
関連All in One SEO Packを使って、記事ごとにnoindex設定する方法
関連Simplicityでディスクリプションが正しく表示されない時は「All in One SEO Pack 」と競合しているかも
俵谷 龍佑
最新記事 by 俵谷 龍佑 (全て見る)
- フリーランスは「地雷案件」や「炎上案件」と、どう向き合うべきか? - 2024年5月3日
- 紹介だけで仕事が回る人がハマる落とし穴とは? - 2024年4月27日
- ミスをした人は能力不足?それともルールの欠陥にハマった犠牲者なのか? - 2024年4月18日
- ビジネス書では教えてくれない、フリーランスがあまり直視したくない現実を言語化してみた - 2024年1月17日