Web集客の専門家、俵谷 龍佑(@tawarayaryusuke)です。
ブロガーの方だと、よくオリジナルのテキスト入りの画像を使っているのをよく見かけます。
デザインソフトなど買わずに、実はパワーポイントでアイキャッチ画像を作成することができます。
実際に、僕もオリジナルのアイキャッチ画像を作成する場合は、パワポを使ってサクッと簡単に作っています。
アイキャッチ画像とは?

分からない人のために解説しておくと、アイキャッチ画像とはブログのトップに表示される画像のこと。

そして、オリジナルのアイキャッチ画像とは、こういったもののこと。
もちろん、ブログは読み物なので、画像作成にあんまり時間を割くわけにはいきません。
サクッと作れるのが理想です。
その点、パワーポイントはサクッと出来てしまうので、とっても重宝しています。
アイキャッチ画像を作成する時によく使う機能
僕は、Macを使っているので、パワーポイントはMac版です。
そのため、Windows版と少し実装されている機能が異なるかもしれませんが、大体同じなはず。
それぞれこんなアイキャッチ画像を作りたいというイメージは違うと思うので、ここでは僕がアイキャッチ画像を作成する際によく使う機能をご紹介。
機能と使い方だけ、それぞれ簡単に紹介します。
文字の配置
まず、初歩的なものですが、念のためご紹介。

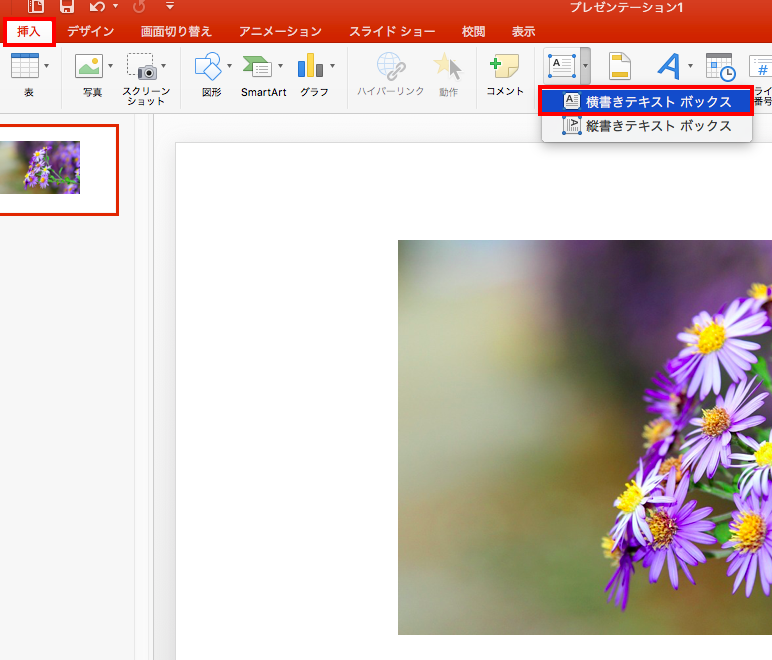
[挿入]から[横書きテキストボックス]より、文字を挿入できます。

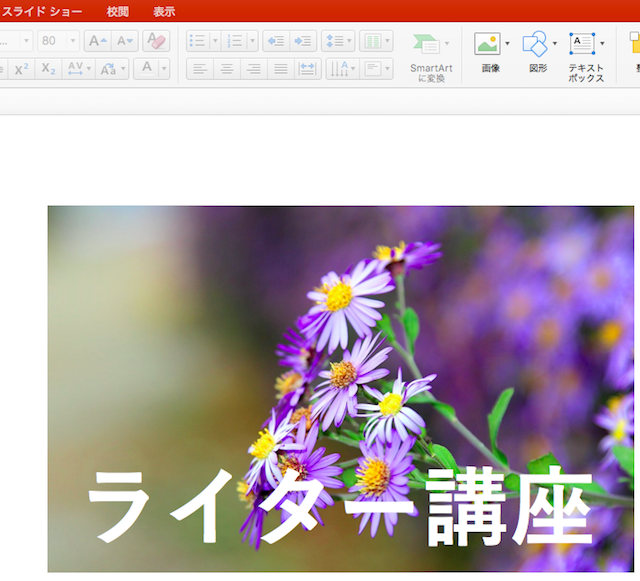
こんな感じで。もうこれだけでも十分使えそうです。
画像の透過
「透過」とは、スケスケにさせる機能のこと。

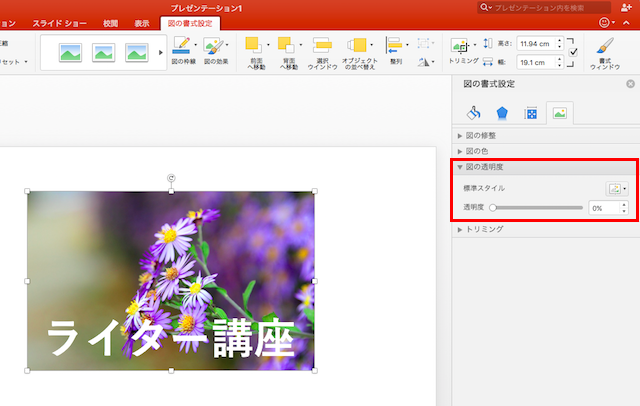
画像をダブルクリックすると、右にメニューが表示されるので、画像のマークを選択し、[図の透明度]の[透明度]をいじると・・・

このように、半透明になりました。ちなみに、これは43%の状態です。
画像の色が濃くて、画像の上に配置する文字が見えにくい時などに使える機能です。
画像のアート効果
画像を自動で修正してくれる機能。

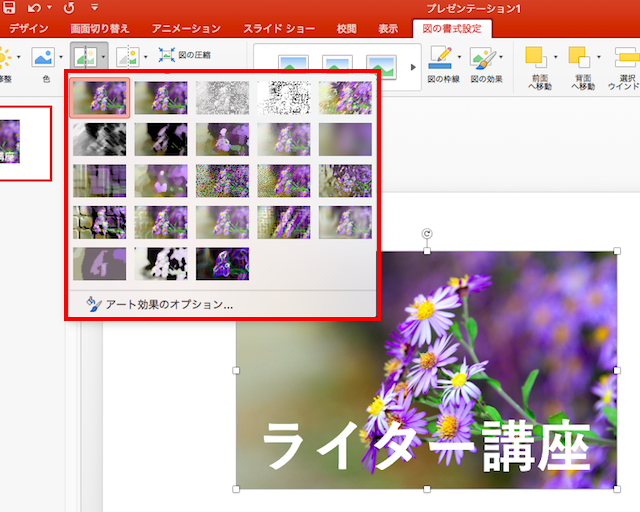
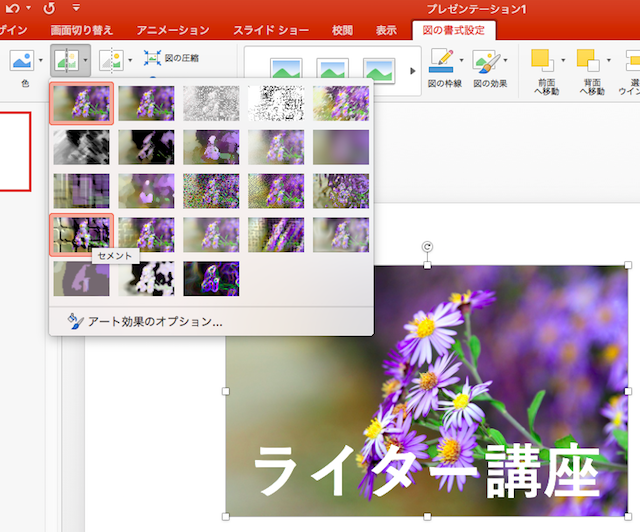
画像を選択すると、左上に出る[アート効果]のメニューを選ぶと、このようにいくつかパターンが表示されます。

今回はこの中から[セメント]を選択。

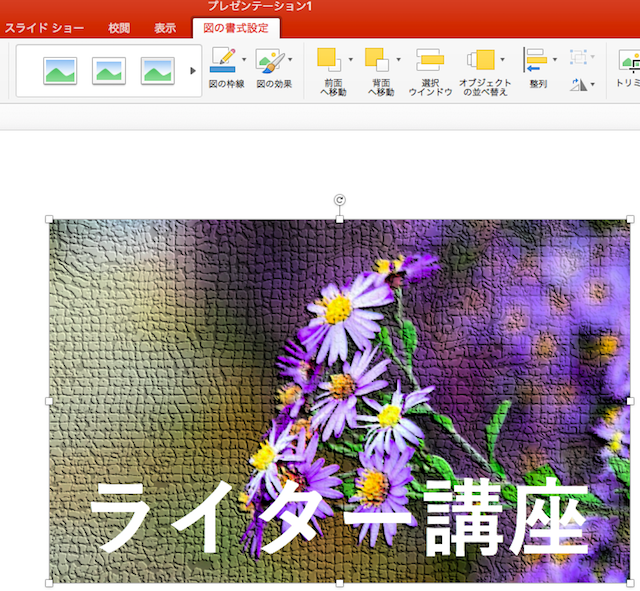
すると、こうなりました。
簡単に画像のニュアンスをガラリと変えることが出来ました。
画像のトリミング
トリミングとは、要は切り取りのこと。
画像はどこを切り取って使うかでだいぶ印象が変わりますので、この機能だけでも、相当クオリティの高いアイキャッチ画像を作成できるはず。

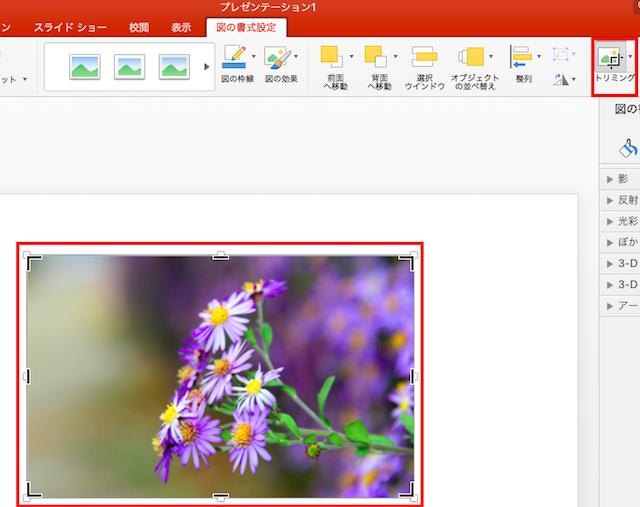
画像をダブルクリックすると、右上に画像メニューが表示されるので、そこからトリミングを選択。
すると、画像の端に選択記号が表示されます。

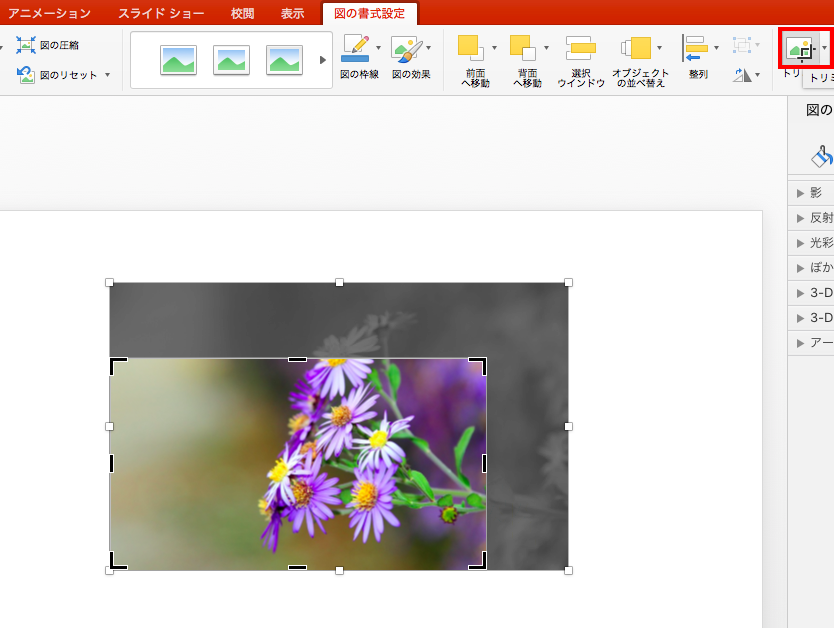
範囲を選択し、トリミングを押すと・・・

このように、好きな範囲に切り取ることができます。

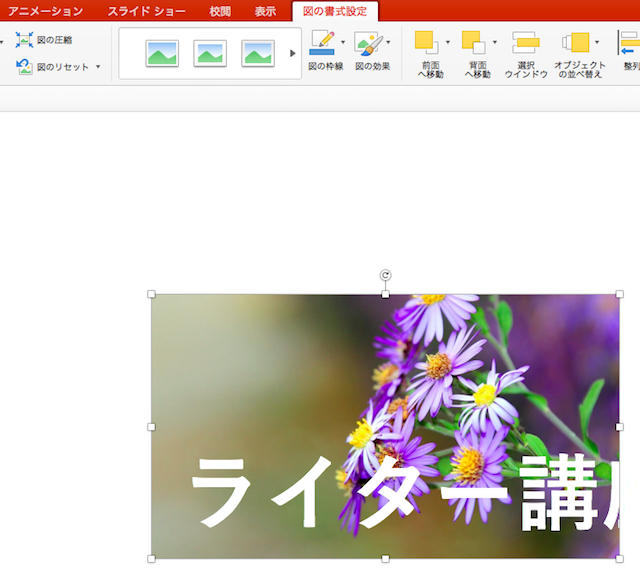
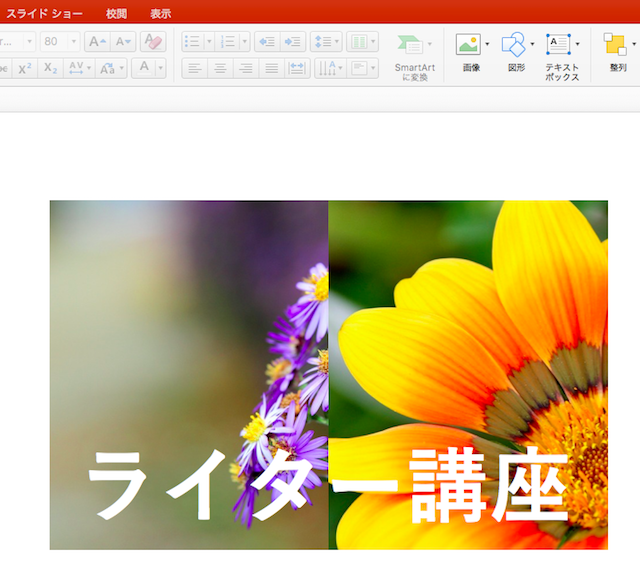
二つの画像をトリミングし、このように二つの画像を組み合わせて一つの画像のように見せることもできます。
まとめ
簡単ですが、これが僕が日頃、ブログのアイキャッチ画像を作成する時に使っているパワポの機能です。
また、何か便利な機能があったら随時紹介していきます。
こちらも合わせて読まれています
【ブロガー必見】ブログにピッタリの画像を素早く思い通りに探すコツ3選
画像加工ソフトを使わずに、簡単にブログ用のおしゃれ画像を作る方法
他のブログと同じ画像使いたくない!そんな方には「写真AC」がおすすめ。
俵谷 龍佑
最新記事 by 俵谷 龍佑 (全て見る)
- フリーランスは「地雷案件」や「炎上案件」と、どう向き合うべきか? - 2024年5月3日
- 紹介だけで仕事が回る人がハマる落とし穴とは? - 2024年4月27日
- ミスをした人は能力不足?それともルールの欠陥にハマった犠牲者なのか? - 2024年4月18日
- ビジネス書では教えてくれない、フリーランスがあまり直視したくない現実を言語化してみた - 2024年1月17日