スポンサーリンク
俵谷 龍佑(@tawarayaryusuke)です。
いつも書いているブログの記事をSNSでシェアしよう…。
投稿を見返してみたら、記事に設定しているアイキャッチ画像が表示されていない!!!
そんな時は、Facebookが無償で提供している「Open Graph Debugger」を使いましょう。
なぜ、アイキャッチ画像が表示されないのか?
だいたい、原因は大きく2つに分かれます。
一つは、単純にサイト側でアイキャッチ画像の表示設定のし忘れ、もう一つがサイトを巡回するクローラーがまだ読み込んでいないことです。
今回は、この後者の方になります。この後者が起きる場合は、例えばアイキャッチ画像を挿入せずにそのまま公開した後に、そのことに気付き、慌ててアイキャッチ画像を入れて更新した場合。
この場合は、最初のアイキャッチ未設定の方でクローラーが読み込んでいるため、状況を更新するのに時間がかかるという次第です。この状況を更新してくれるのが、今回紹介する「Open Graph Debugger」なのです。早速、使い方を。
スポンサーリンク
「Open Graph Debugger」の使い方
本当に簡単です。赤子でもできるレベルです。
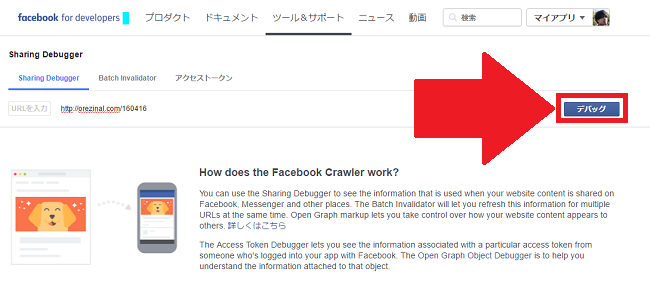
まず、URLを入力し[デバッグ]ボタンをクリックします。
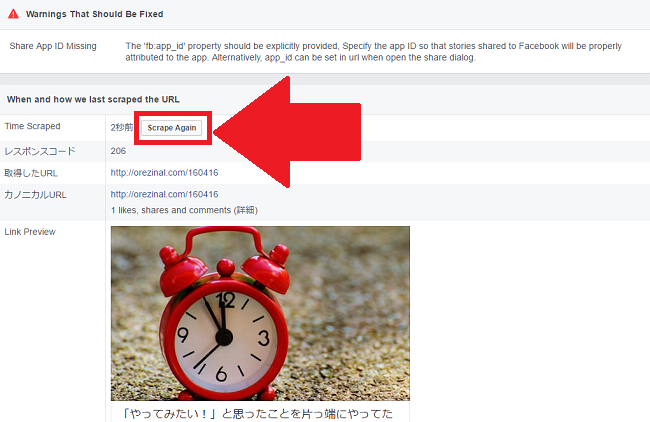
[Scrape Again]ボタンをクリックします。これで、表示されない画像の問題が解決します。
※一度クリックしてもダメな場合は、何度かクリックしてると画像が表示されます。
ぜひ、SNSでアイキャッチが表示されない時には使ってみてください。
スポンサーリンク
The following two tabs change content below.

俵谷 龍佑
京都が好きすぎて移住|25歳で独立|未経験でライターに|顧客課題を共に考える|採用・地方創生とBtoB向けSEOが専門領域|気合いではなく仕組みで解決|トラベルライター|ADHDグレーゾーン|自分らしく働ける人を増やす|大衆食堂と町中華|新しい働き方LAB 京都コミュマネ|ハフコミュ 2期|信楽たぬき|
最新記事 by 俵谷 龍佑 (全て見る)
- フリーランスは「地雷案件」や「炎上案件」と、どう向き合うべきか? - 2024年5月3日
- 紹介だけで仕事が回る人がハマる落とし穴とは? - 2024年4月27日
- ミスをした人は能力不足?それともルールの欠陥にハマった犠牲者なのか? - 2024年4月18日
- ビジネス書では教えてくれない、フリーランスがあまり直視したくない現実を言語化してみた - 2024年1月17日